[Download]
I’ve had this one for a while now, but it’s been a mess of slightly working code until recently – but now I like to think it’s unbreakable! (yes, that’s a challenge)
It’s a simple renaming tool meant for a bunch of similar objects. All it will do is rename them to something consistent with incrementing numbers (name_01, name_02, name_03…)
You have control over the starting number and the sorting of the objects, and that’s about all you need really. I have considered doing something more complicated with bones and left/right versions and whatever, but I seldom need such a thing anyway.
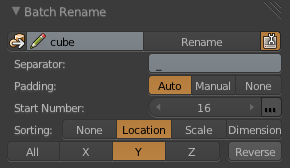
Here’s an explanation of each item in the interface:
Get base-name: (first icon-button at the top left) Sets the base-name to that of the active object (stripping it of any numbering it already has)
Base-name: What to name the objects as (base_name_01, base_name_02….)
Rename: The big button to do the renaming
Advanced: Show all the options and controls
Separator: How to separate the base name and the numbers (name_01, name.01, name-01 or any separator of your choice, doesn’t have to be a single letter)
Padding: The number of digits in the numbering, adding trailing zeros to fill the space (name_01, name_001 or name_0001…) – Auto mode will figure out how many objects are selected and thus how much padding is needed. Manual mode will allow you to choose how much padding you want, but will increase it automatically if it’s not enough. None mode will not add any trailing zeroes.
Start Number: Begin naming the objects with number starting from here.
Continued Numbering: (ellipse icon just to the right of the start number) Increase the start number every time you rename objects such that you can carry on numbering from where you left off last. I suggest you use Manual padding for this one, since if the total number of objects renamed goes above the next level of padding (above 100 for example) then there will be inconsistent padding (name_05, name_89, name_134 – different amount of digits)
Sorting: How to sort the objects, by location, scale or dimensions. Dimensions is useful to use as a “visual” scale – think 1000 rocks of different sizes but all with 1.0 scaling.
Sorting Axis: In which direction to sort them – on one of the axes or on the average of them (‘All’)?
Reverse: Flip the order of the sorting, E.g: go right-to-left instead of left-to-right
And that’s it!
Please rip it to shreds. Find any bugs, suggest any features. And if you feel like it, I’d appreciate a code-review too.