Now before you start to think this is turning into some crazy coder blog, here’s an addon you might actually use!

[Download]
[Docs]
Tile sizes can be confusing and for some reason they actually make a difference in render speed! But why bother to figure it out when you can have a simple addon do it all for you?!
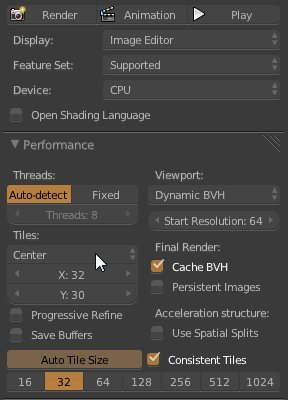
This addon takes care of that. Just enable it and you should never need to worry about tile sizes again!
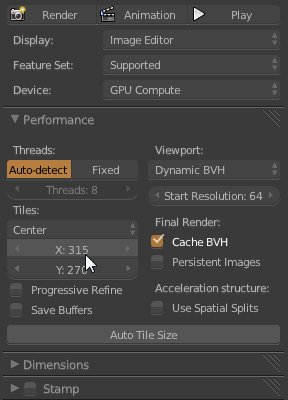
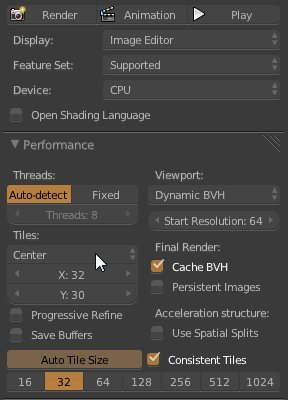
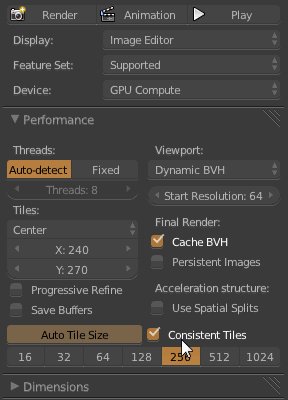
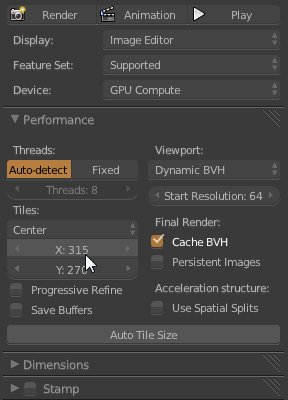
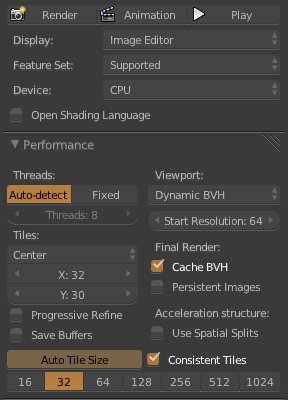
It automatically calculates the best size when you change the resolution, or when you change from CPU to GPU and back, or accidentally change the tile size yourself! (although if you do want to set it manually, simply toggle the Auto Tile Size button)
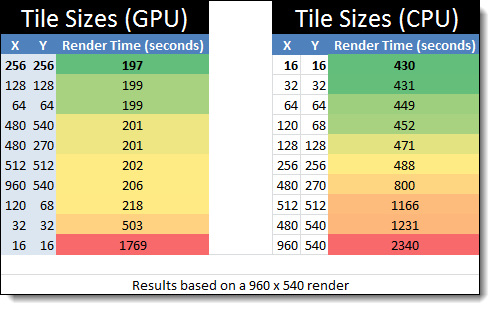
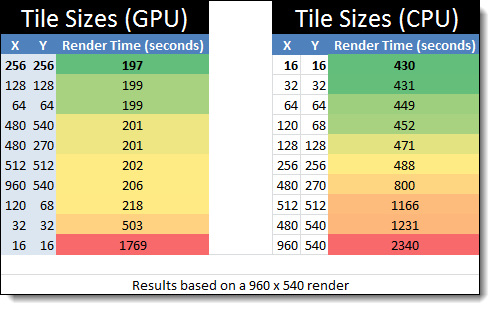
We’ve all seen Andrew’s old post about how tile sizes affect render time, but its not quite as simple as this:
 (Update: I’ve done my own extensive tests since posting this)
(Update: I’ve done my own extensive tests since posting this)
In fact, it’s not always a good idea to stick to powers of 2 for dimensions (32, 64, 256…). I know! Blasphemy! But in this case there’s some logic behind it. Or at least some proof.
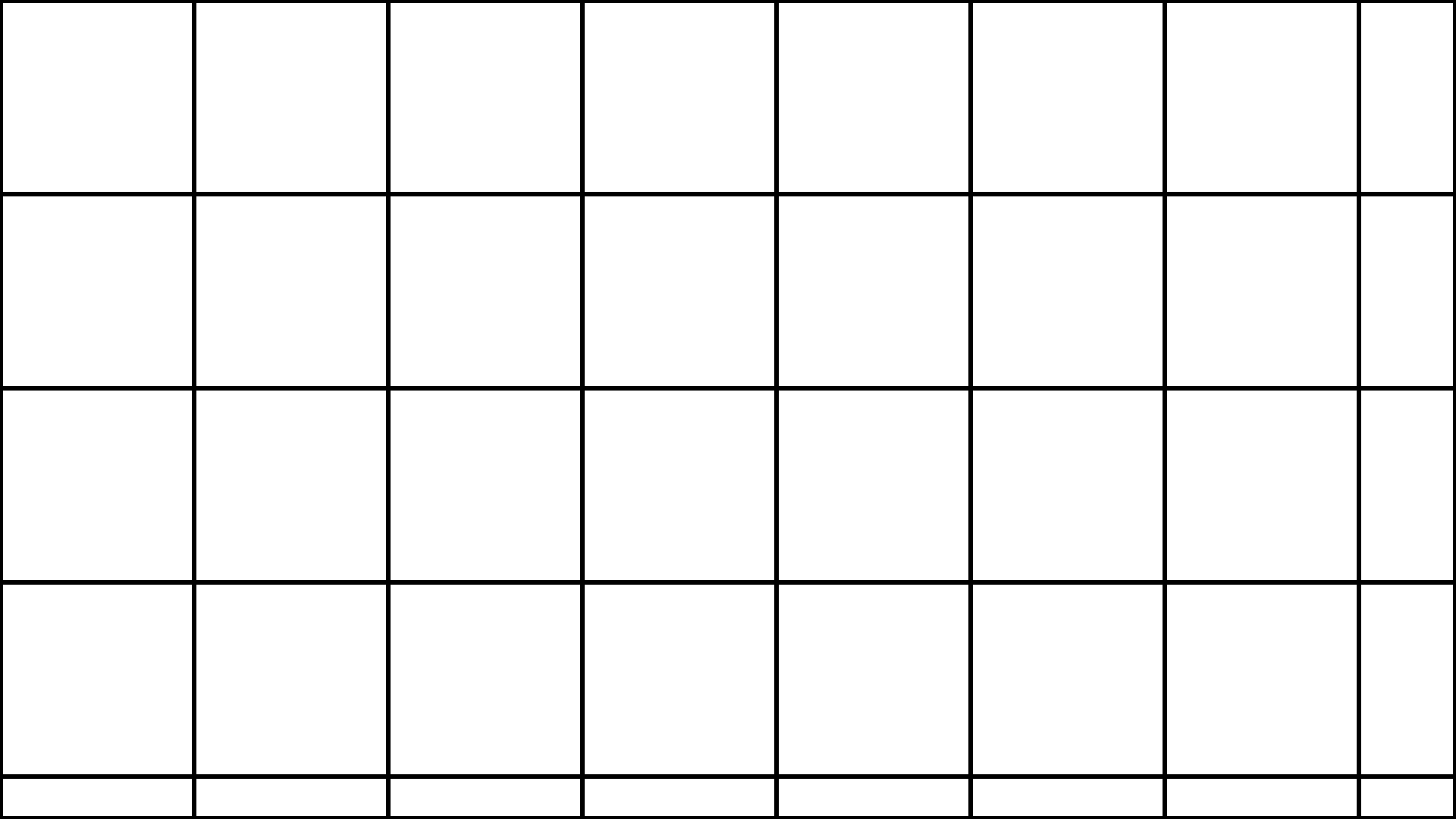
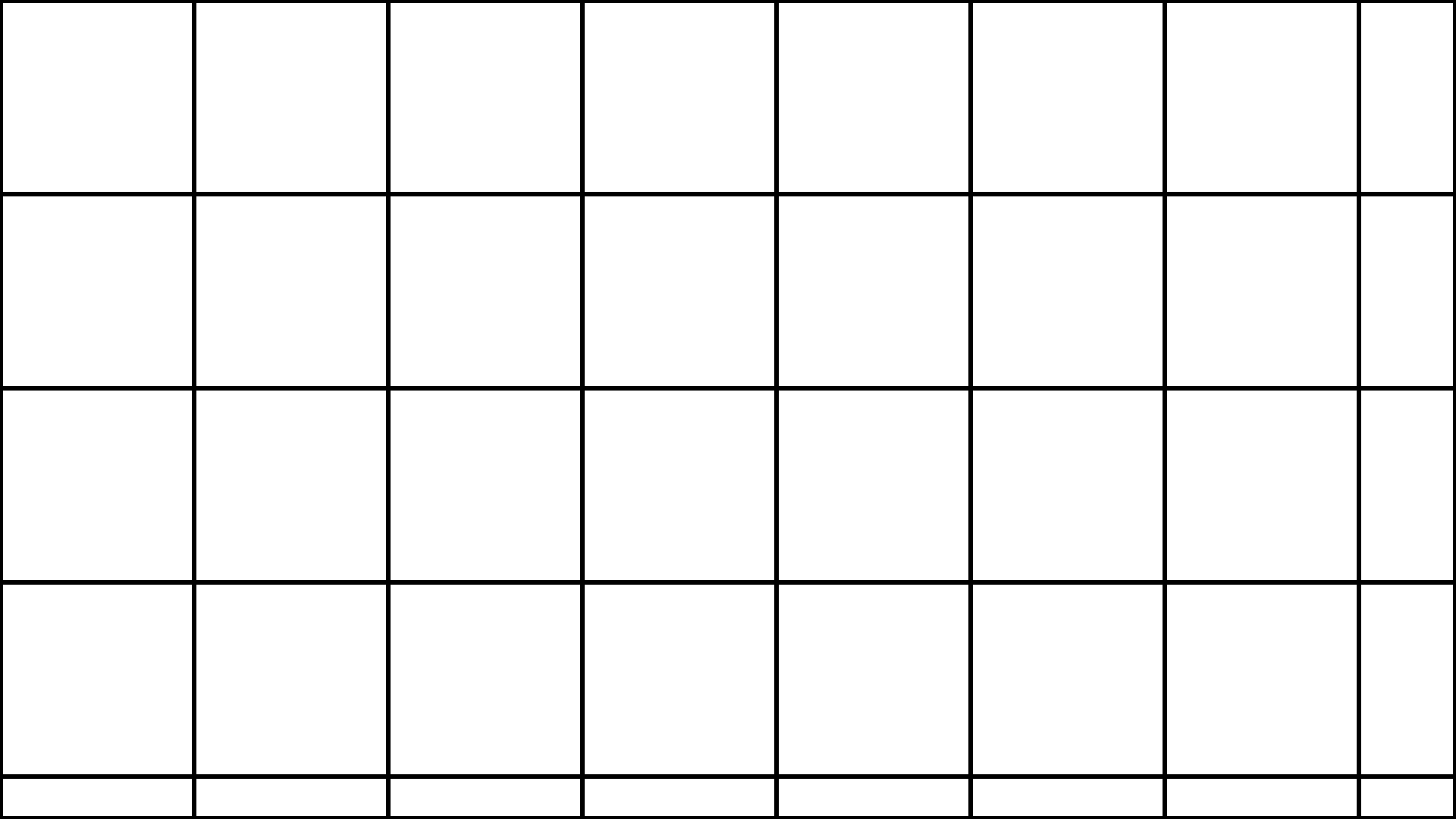
If you always stick to powers of 2 for your tile sizes, you’ll often have tiles that are not all the same size (on the edges of the image) since most resolutions simply don’t divide cleanly into powers of 2 (1920×1080 is a good example)

This is a 1080p image divided into 256×256 blocks. As you can see, the tiles on the right and bottom are not the same size as the others. You might think this is illogical, but these tiles don’t take a proportionate amount of time to render relative to their size. For example, the tiles on the right are about half the size of the rest of the tiles, but they take more than half the time to render.
Thus, it’s important to always keep all your tiles the same size and as square as possible. Being a few pixels skew from powers of 2 is not as big a deal as having inconsistent tiles.
That’s where this main purpose of this addon comes in.
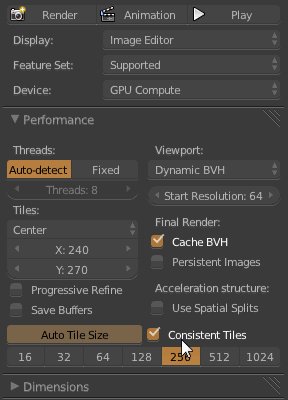
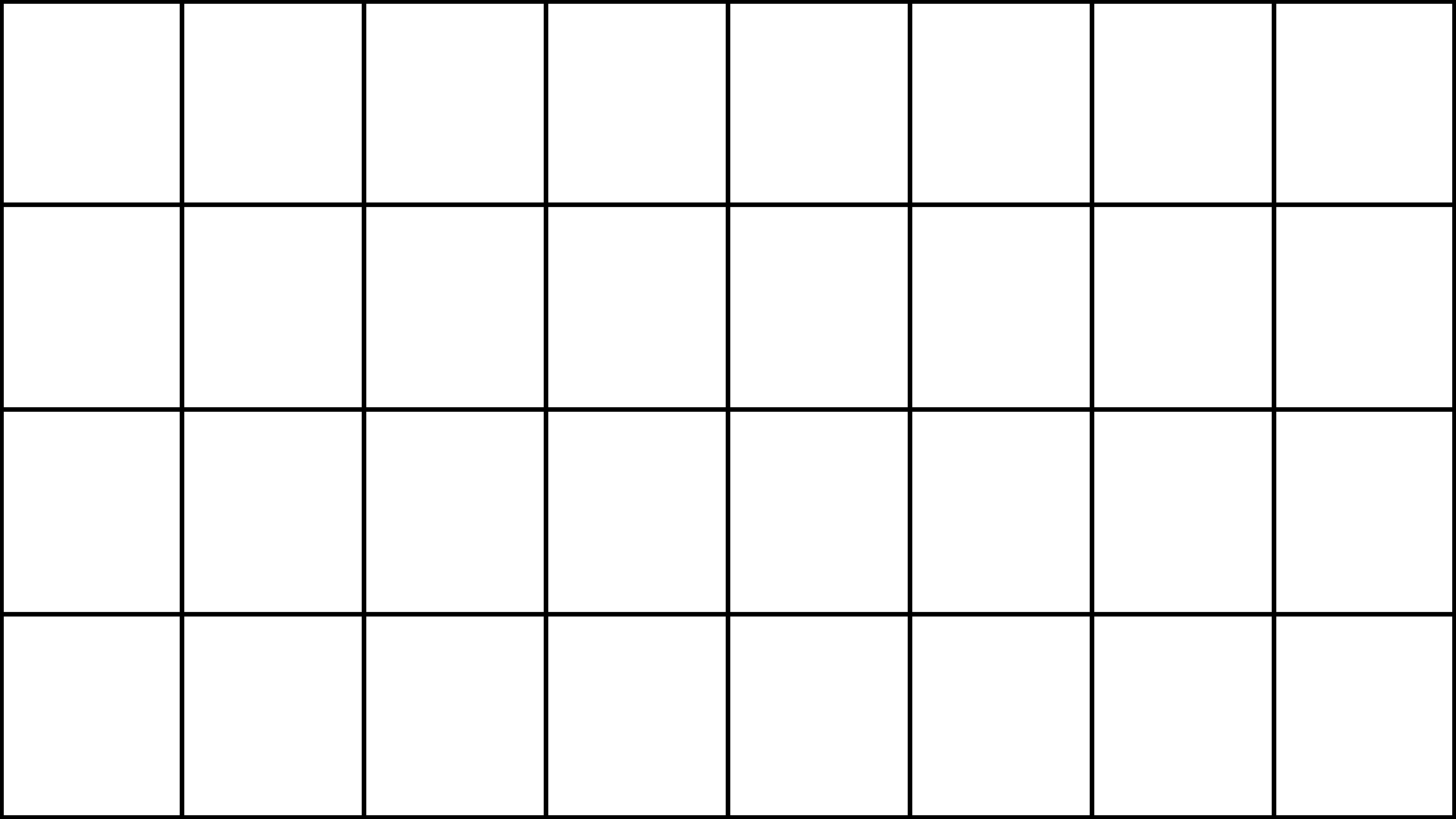
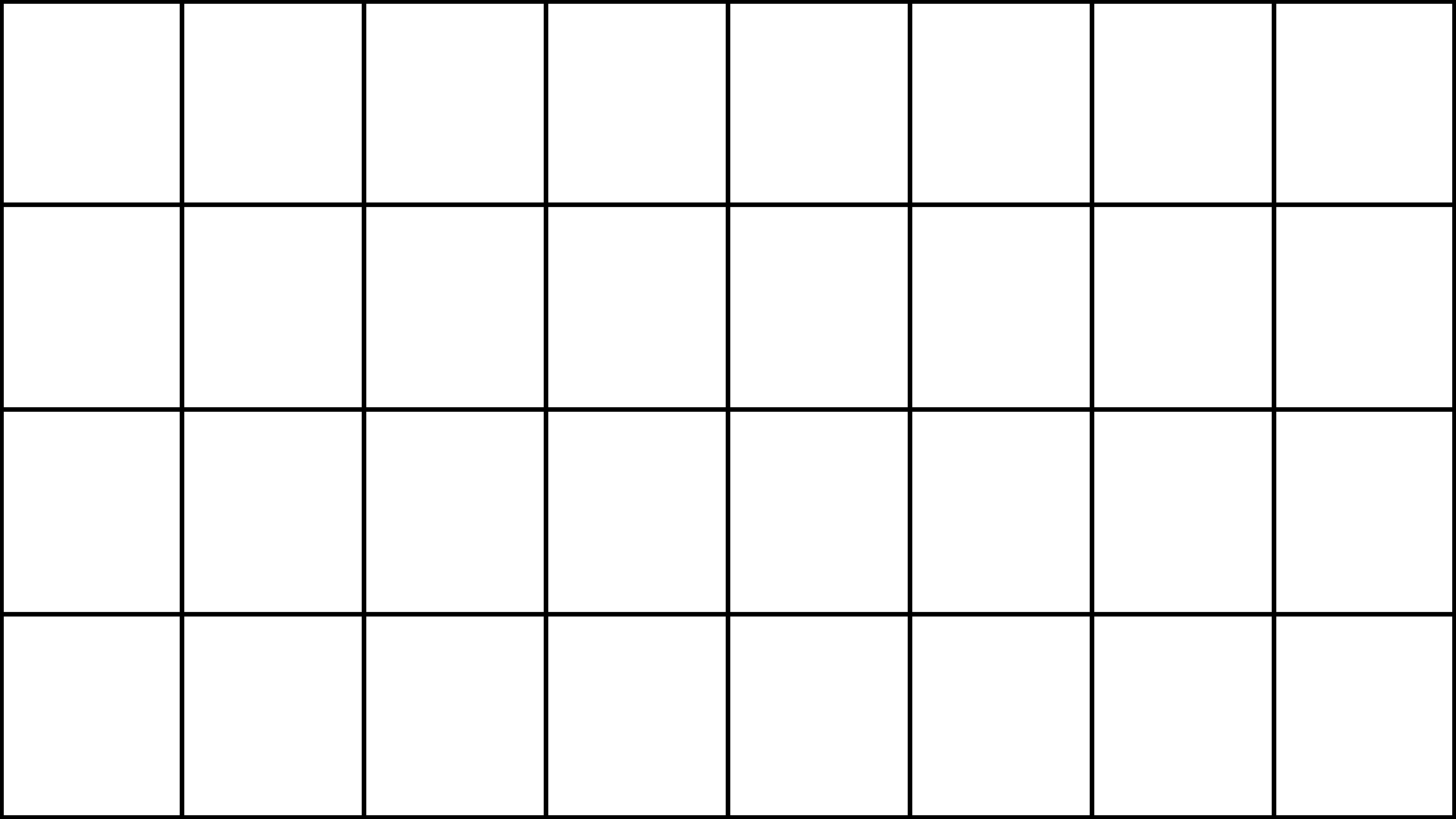
It figures out what’s the best tile size closest to a power of 2 of your choice. For example, the best size for 1080p that’s closest to 256×256 is 240×270, making 8×4 consistently sized tiles

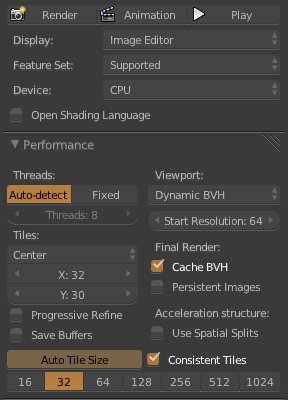
The addon stores the chosen target size separately for CPU and GPU in case you want to switch often, and defaults to 32 square tiles for CPU and 256 for GPU. Those are the best sizes in my experience, though sometimes GPU does better with 128 and CPU better with 64 – it all depends on the scene and the resolution.
[Download]
Update v2.0:
Removed ‘Set’ button – tile size is now automatically updated when changing target, render size or tile size (to manually change tile size, disable Auto Tile Size)
Improved accuracy for small tile sizes (result from 16 wasn’t so different from 32)
Update v2.2:
Now works for BI, hidden target option behind a “Show Advanced” type button